At WeWork, we’re building the physical world with data. This means using tactics like building information modeling and spatial analytics to create more efficient office spaces for our members. But what about using data to create more efficient workflows for our employees? That’s where our team, Physical Systems, comes in.
We’re a group of designers, engineers, and product managers building digital tools that inform data-driven decisions and workflows across our organization. Our goal is to find the best way to surface actionable insights for the vast amount of information about our buildings and upcoming projects for WeWork teams. To do this, we incorporate a lot of research and user testing during our design process (which is always a perk, since our users sit next to us!).
Interviewing our colleagues
To better understand workflows within our company, our team kicked off a two-week research project to explore a few roles across WeWork in depth.
We started by writing out specific research questions about broader themes we wanted to investigate to ensure our research stayed focused, especially since we scheduled 12 one-hour interviews across multiple departments. We wanted to get an initial understanding of the breadth of responsibilities for different roles. Usually in design research interviews, the interviewer goes off a “script” or comes with a list of questions. Since we had some ideas about what we wanted to discuss, that helped us conduct tailored interviews.
We also found it important to separate role research from user testing. For the first few interviews, we tried screen recording our users (in this case, our fellow team members) interacting with our application. However, in later interviews, we decided to leave this part out. Instead of asking, “What kind of tools could we build to help you do your job more efficiently?” we were asking, “What does your interaction look like with other teams during X process?”
Understanding key information
One of the most interesting components of our interviews was looking through dense documents like leases and Gantt charts with the employees who use them on a daily basis. This helped us visually understand key information outside of our web application. We saw how varying types of information were presented and communicated, who it was sent to, and how it was stored, which helped us better objectively understand the opinions and perspectives that our participants discussed.
Our goal: Developing one internal platform that would eventually eliminate our need for tools like Dropbox, Box, or Google Drive and that would provide employees with the information they need to do their jobs. Examining these documents helped us piece together the flow and consumption of data between departments. For example, information like “Usable Square Feet” (USF) of a building is necessary for real estate to negotiate a new deal, for legal to finalize terms of a lease, and for development to plan their construction budget.
Putting it all together
After we had wrapped up all our interview sessions, we moved on to reviewing our notes and listening to recordings. To consolidate all our findings, we wrote up 12 individual interview summaries, three department summaries, and one final executive summary. This is when we started to critically understand larger trends and problems across departments, but it also ended up being the most time consuming part of the entire project.
For our next project, we’ll be utilizing nuggets of information over written summaries. This is where we can quickly write out all our findings in “tags.” Not only is it faster when conducting and documenting research, but it’s also easily consumable and searchable.
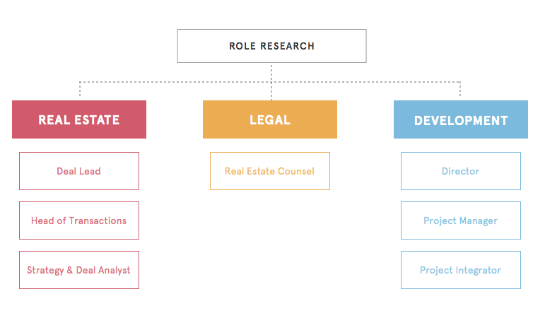
In addition to our summaries, we organized all of our insights into specific role personas. From the 12 interviews we had conducted, we synthesized our findings into seven distinct personas across the Real Estate, Legal, and Development departments.

A look at the breakdown of role personas.
Less guessing, more testing
Unlike user testing, this project was set up to gain a foundational understanding of different WeWork roles and departments that we’re building new tools for.
Having solid, documented research around trends and specific personas has been an invaluable tool for designing new features across our platform. Not only does our entire Physical Systems team have a better understanding of our users, but we can now refer back to our summaries of specific personas whenever we’re unsure about product and design decisions.
The best part of this whole project was establishing new relationships with our interviewees. Many of them were so excited during our interviews that they’ve offered to participate in upcoming research projects and user tests (which we’ve already taken advantage of).

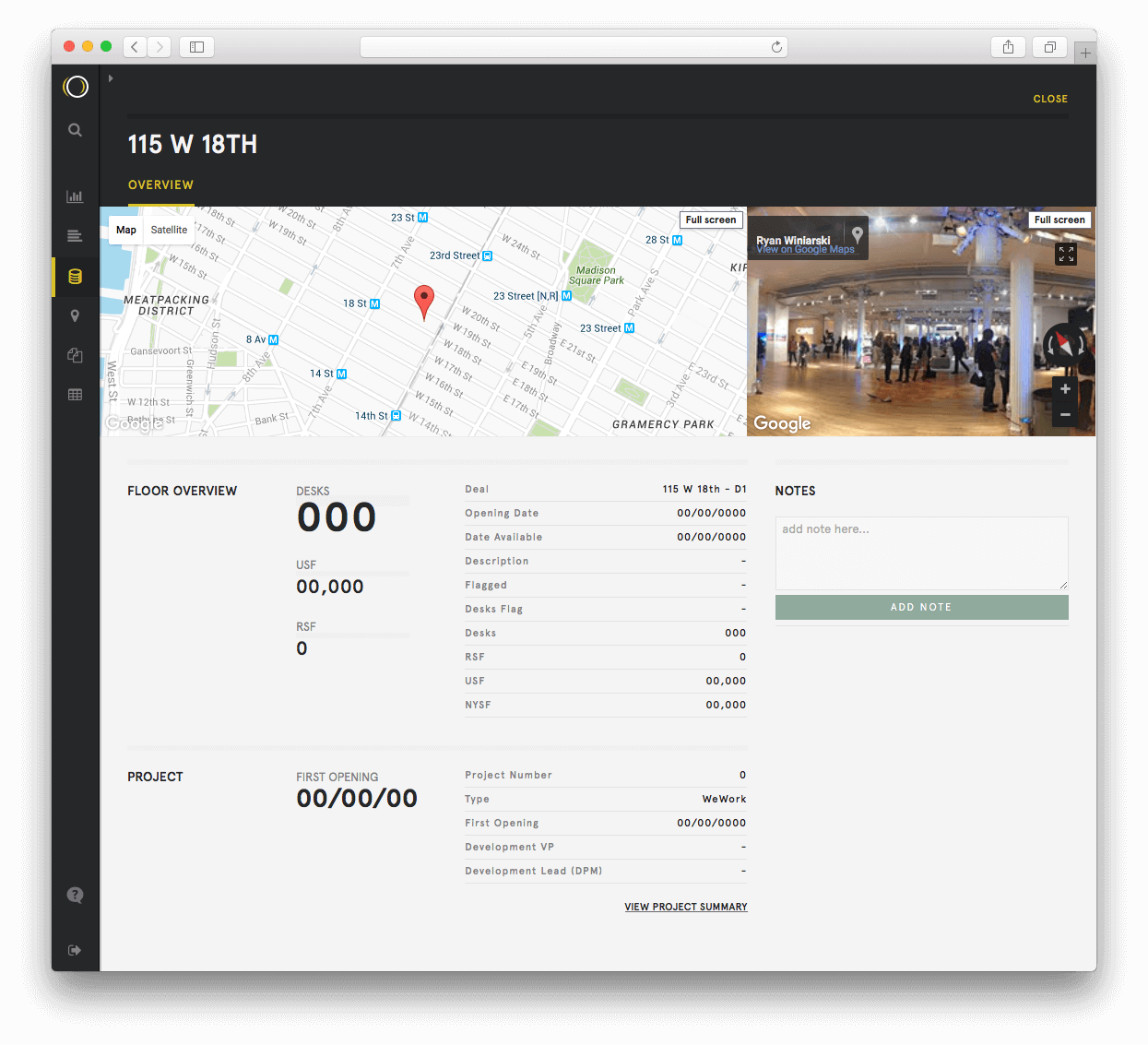
The rough draft of the system our team is building for internal use.
Onboarding for new designers
As the newest member on the team, I went into these interviews knowing very little about the software we were building, let alone our industry or internal WeWork departments.
I was initially a little intimidated, but this experience ended up being an incredible first introduction to the company. I learned more about our technology, our industry, and WeWork in two weeks than I could have ever imagined, and it gave me a great foundation to make design decisions on the fly.
This project worked so well that we’re expanding our research into new roles every few weeks. As designers, we’re hoping to help build better products by continuously growing our understanding of WeWork’s systems and people.




